八個大幅提升開發效率的VS Code主題

在Visual Studio Code 中,可透過安裝擴充功能來自訂編輯器主題。主題通常分為三種:暗色主題、明亮主題和高對比主題。其中暗色模式對眼睛更加舒適,本文重點介紹8種優秀的暗色模式主題,並在文章結尾提供隨VSCode 一起的快捷鍵供大家參考使用。
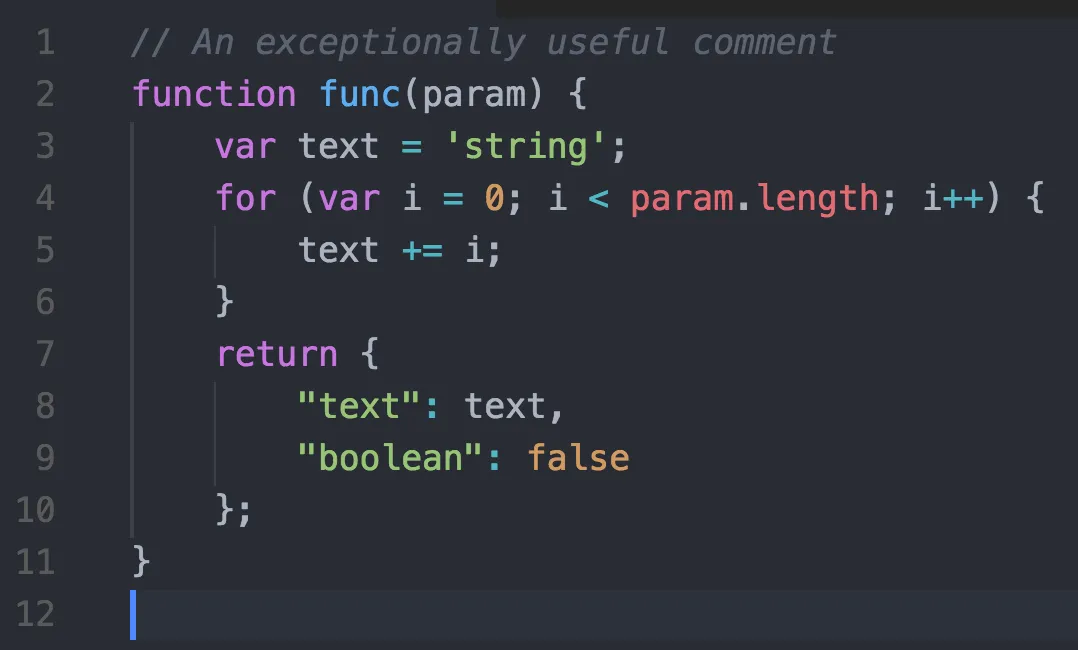
1 Visual Studio 黑暗+
這是Visual Studio 的預設主題之一,隨VSCode 一起提供。可按Ctrl/Command + Shift + P 進行存取。這會開啟VSCode 的搜尋欄,鍵入:「首選項:顏色主題」(Preferences: Color Theme)。這會提供所有預設和目前安裝的主題的下拉清單。選擇“暗色+(預設)”(Dark + (default))。
 圖片
圖片
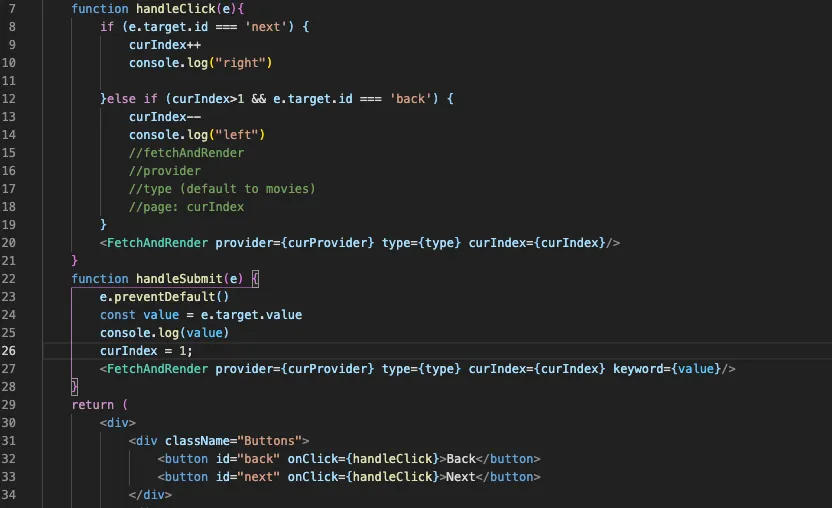
2 暗色+(預設)主題(Atom One Dark Theme)
安裝連結:https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
Atom One Dark Theme 適用於Visual Studio Code 和Atom 編輯器。這個主題具有柔和的綠色和紫色突出顯示,並且在深色背景上提供了很好的對比度。它非常適合在昏暗的環境中工作,並且能夠減少眼睛疲勞。此外,它還具有一些可自訂的選項,例如字體和字號大小。
 圖片
圖片
3 極光 X
安裝連結:https://marketplace.visualstudio.com/items?itemName=marqu3s.aurora-x
Aurora X 這款暗色主題具有深紫色背景和柔和的色調,旨在提供柔和、易讀的編輯體驗。Aurora X 主題具有高對比度和清晰的字體樣式,並且支援多種程式語言和文件類型。它還具有可自訂性,可以根據開發者的偏好進行調整。
 圖片
圖片
4 Cobalt2 主題官方版(Cobalt2 Theme Official)
安裝連結:https://marketplace.visualstudio.com/items?itemName=wesbos.theme-cobalt2
這個主題使用淡藍色作為背景色,被認為是深色主題。這個主題具有文本和背景之間優秀的對比。
 圖片
圖片
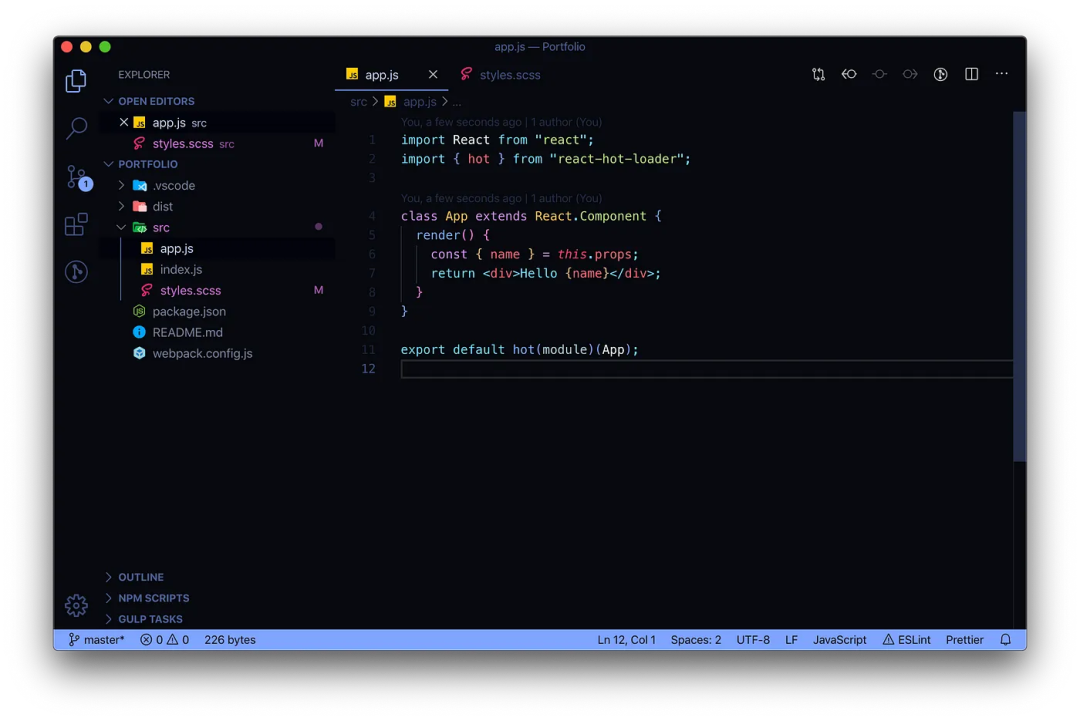
5 GitHub 主題
安裝連結:https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
這個主題基於GitHub,具有清晰、易讀的程式碼字體和Syntax highlighting。此主題擴充有2 種明亮主題和3 種深色主題。此外,該擴充功能還提供了一些其他功能,如自動切換主題和自訂設定。
 圖片
圖片
如圖左下角所示
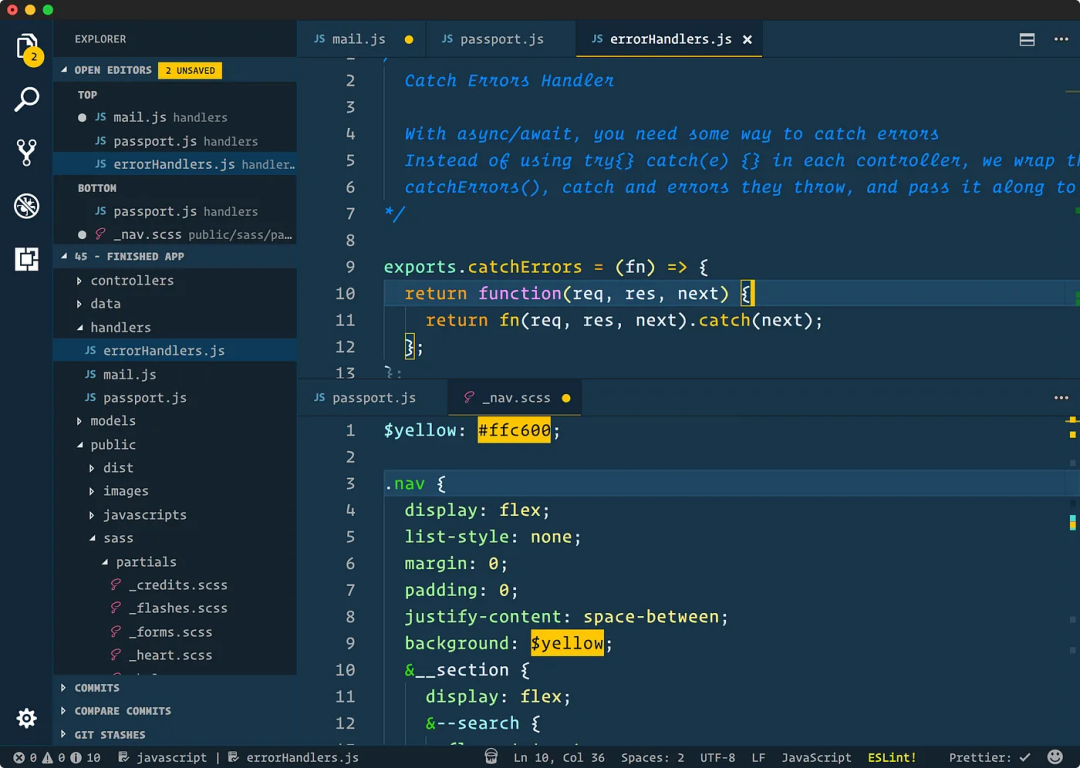
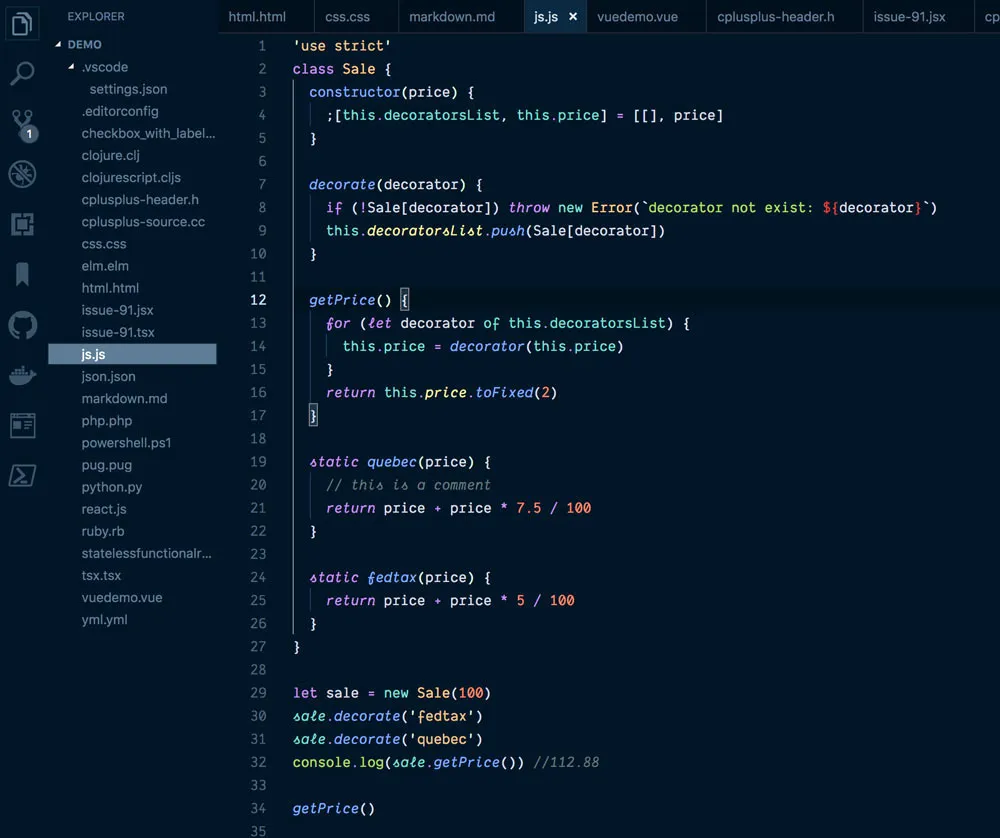
6 夜晚貓頭鷹(Night Owl)
安裝連結:https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
這是另一個具有2 種深色主題和2 種明亮主題的主題包,因為此主題有選擇斜體字體的選項。這個主題具有醒目的深藍色背景,如下所示:
 圖片
圖片
夜晚貓頭鷹(帶斜體)
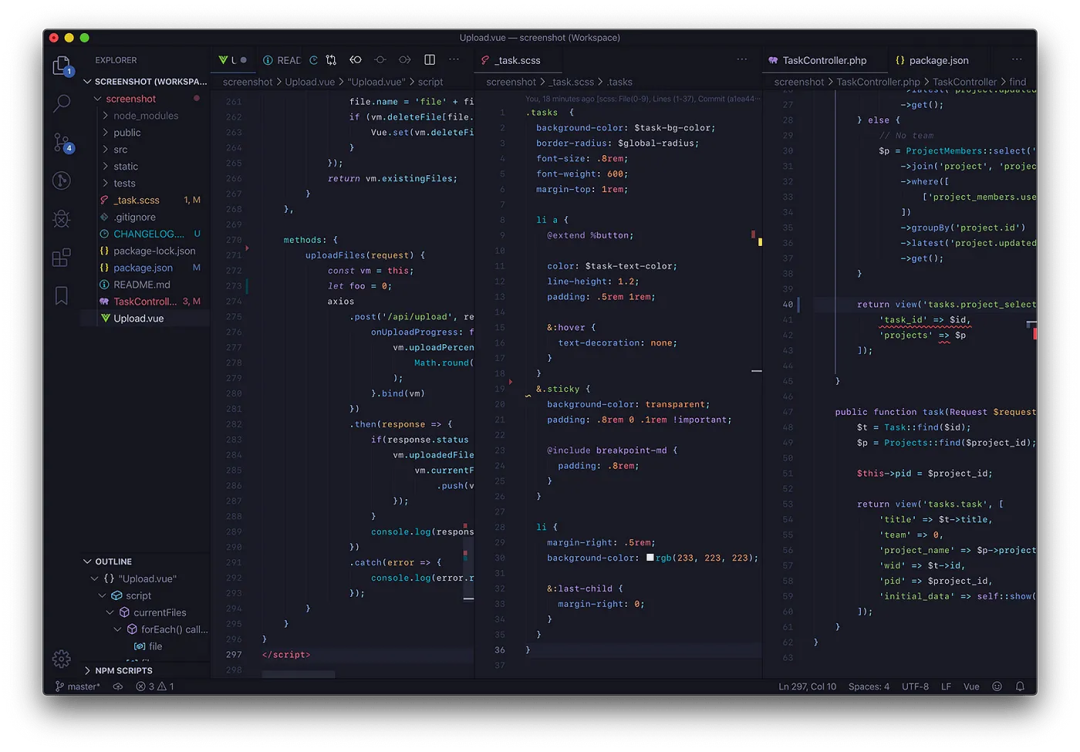
7 東京之夜(Tokyo Night)
安裝連結:https://marketplace.visualstudio.com/items?itemName=enkia.tokyo-night
這是一組包含2 種深色主題和1 種明亮主題的主題。「東京之夜」主題具有深紫色背景。「東京之夜風暴」主題具有略微更亮的紫色背景。
 圖片
圖片
東京之夜主題
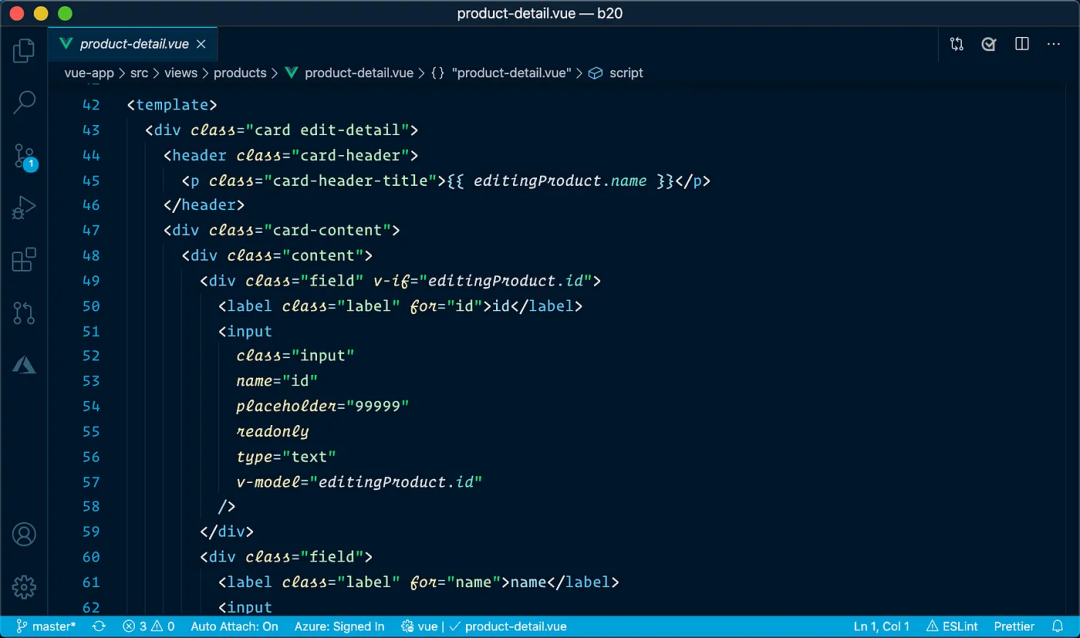
8 冬天來臨主題(Winter is Coming Theme)
安裝連結:https://marketplace.visualstudio.com/items?itemName=johnpapa.winteriscoming
這是一個非常漂亮的深色主題,具有2 種深色主題和1 種明亮主題,每種主題均帶有斜體選項。
Tips:深藍主題很棒,但深黑主題可能會傷害眼睛。建議使用深藍色。
 圖片
圖片
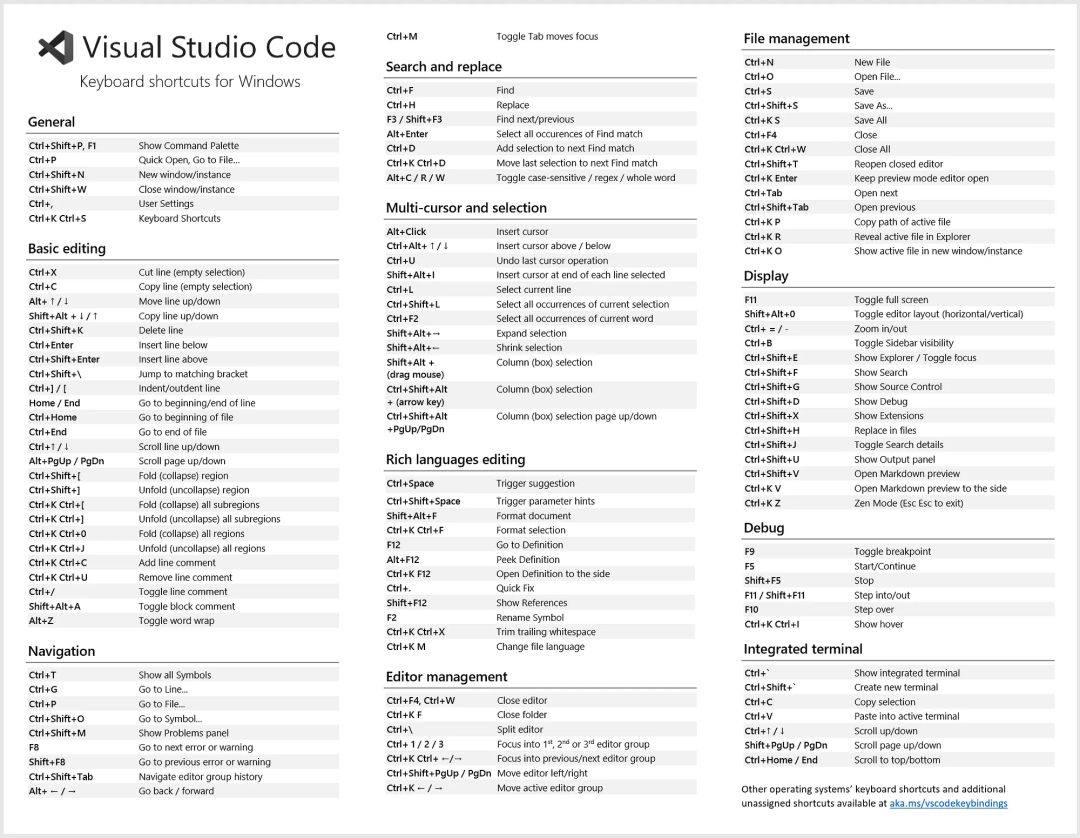
VSCode 快速鍵
以下是隨VSCode 提供的快捷鍵:
 圖片
圖片
複製或儲存此快捷鍵,以便日後使用。